Darstellungselemente
23.11.2022
Text, Bilder, Diagramme und Tabellen sind die geläufigsten Darstellungselemente in Lehrmaterialien. Im Folgenden sollen sie bzgl. ihres Einsatzes und Besonderheiten diskutiert werden.
Ergänzende Abbildungen
Texte
- erklärenden (expositorischen) Texten, die Eigenschaften, Prozesse und Zustände be-schreiben und Definitionen, Beschreibungen oder Argumente enthalten und im universitären Text, z. B. in Skripten, vorrangig zum Einsatz kommen,
- erzählenden (narrativen) Texten, die den Ablauf von Ereignisse oder Handlungen beschreiben und eher in den Geschichts- und Sozialwissenschaften zu finden sind (etwa als Erfahrungsberichte),
- anleitenden Texten, die Arbeitsaufträge und Vorgehensweisen beschreiben und bspw. in Arbeitsblättern zum Tragen kommen,
- der Sonderform der didaktischen Zusatztexte, die insbesondere in umfangreichen Skripten den Basistext unterstützen, strukturieren und erklären. Dazu gehören etwa Zusammenfassungen am Ende von Kapiteln, Exkurse, Glossare oder Zusatzaufgaben, die dem Assessment dienen.
Der Vorteil von Texten liegt darin, dass Lehrende abstrakte Konzepte und Zusammenhänge darlegen können. Durch die Ergänzung von Argumenten bzw. Begründungen erhalten Studierenden die Möglichkeit, sich selbständig neue Inhalte zu erarbeiten und so die Lehrveranstaltung vor- bzw. nachzubereiten (vgl. Ballstaedt, 1997, S. 5; Petko & Reusser, 2005, S. 2).
Bei (umfangreichen) Texten sollten folgende Struktur- und Gestaltungselemente einbezogen werden: Prägnante Überschriften schaffen inhaltliche Orientierung und wecken Interesse am Text. Dabei können diese erstens thematisch (zentraler Begriff oder eine Kernaussage), zweitens perspektivisch (vom Autor bzw. der Autorin wertend) oder drittens als Frage formuliert werden. Aber nicht nur Skripte, auch Folien oder Arbeitsblätter sollten, der Übersichtlichkeit halber, Überschriften enthalten.
Bei längeren Texten bilden die Überschriften das Inhaltsverzeichnis. Es dient der Übersicht, Struktur und hilft beim gezielten Finden von Inhalten. Überschriften sollten im Textverarbeitungsprogramm mit der Formatvorlage entsprechender Ebene versehen werden. Daraus lässt sich schnell und einfach ein Inhaltsverzeichnis erstellen. Neben der Arbeitserleichterung profitieren Studierende beim Nutzen der PDF-Version von dynamischen (also anklickbaren) Verzeichnissen. Darüber hinaus können Blinde oder Sehbehinderte durch den korrekten Einsatz von Formatvorlagen und Verzeichnissen Text einfach erfassen, wenn sie das Dokument in einer PDF-Version mit einem Screen Reader lesen. Microsoft Office Dokumente und PDFs können dafür auf Barrierefreiheit geprüft werden. Tipps und Tools finden Sie auf der Webseite der Schweizerischen Stiftung zur behindertengerechten Technologienutzung.
Dynamische Querverweise (typisch wäre z. B. der Verweis auf ein bestimmtes Kapitel) oder Textmarken bieten der Leserschaft die Möglichkeit, in PDF-Dokumenten zwischen Verweisen zu springen. Dies ist sehr praktisch bei umfangreichen Skripten. Details zur Erstellung von Querverweisen bzw. Textmarken finden sich zum Beispiel in der Microsoft Office Hilfe oder in folgendem Tutorial.
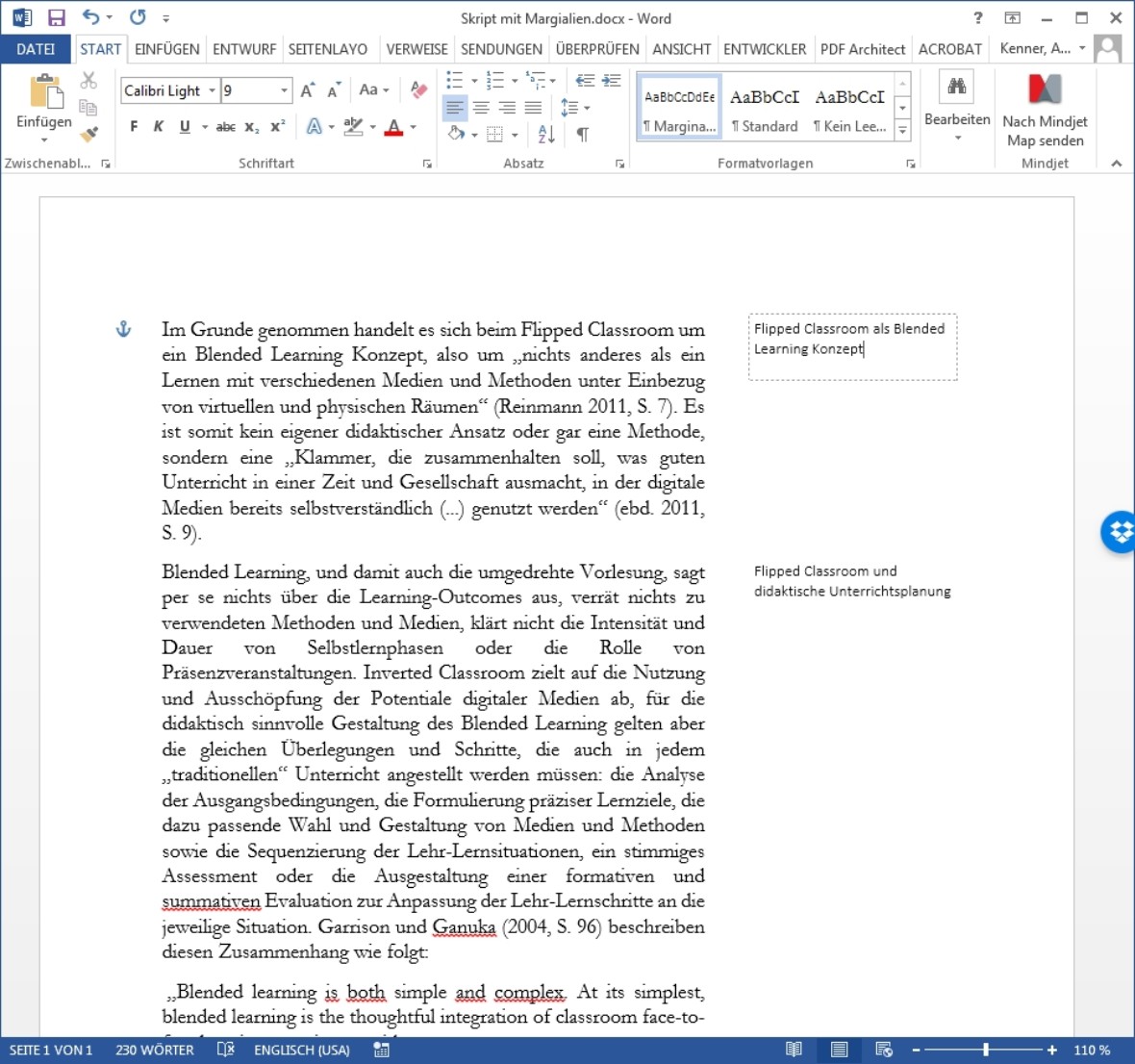
Bei der Erstellung eines textlastigen Skriptes sollten Dozierende auch über den Einsatz von Marginalien nachdenken (siehe Abb. 10) – also von Stichworten, die am Rand neben dem Fließtext erscheinen und Wesentliches in aller Kürze zusammenfassen. Insbesondere in Lehrbüchern haben sich Marginalien bewährt, da sie Lesenden eine gute Übersicht und Struktur bieten. In Microsoft Word ist der Einsatz mit etwas Aufwand verbunden, Tutorials im Internet geben aber detaillierte Anleitungen zum Einbau.
Bei der Gestaltung von Skripten sollten Sie das Gesetz der Prägnanz besonders berücksichtigen: Heben Sie zentrale Aussagen optisch hervor und verweisen Sie auf Zweitrangiges in Fußnoten und Exkurse, um Platz für das Wesentliche im Fließtext zu schaffen.
Schließlich stellt sich noch die Frage der richtigen Schriftwahl. Runk (2010, S. 238) empfiehlt Folgendes zu beachten:
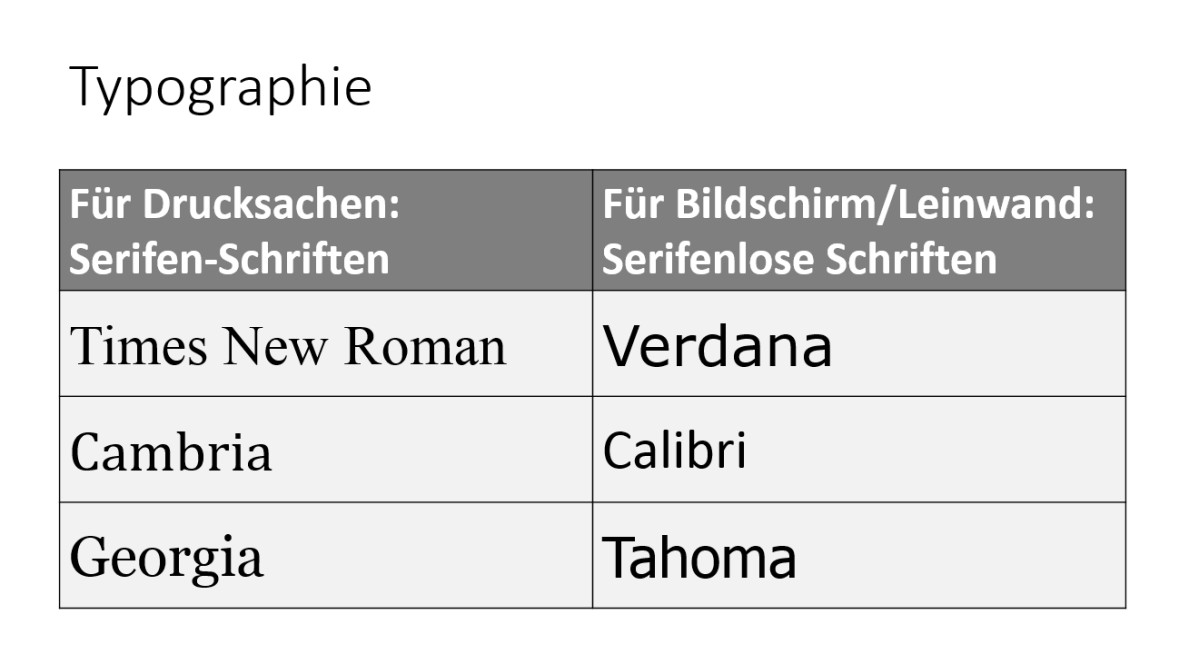
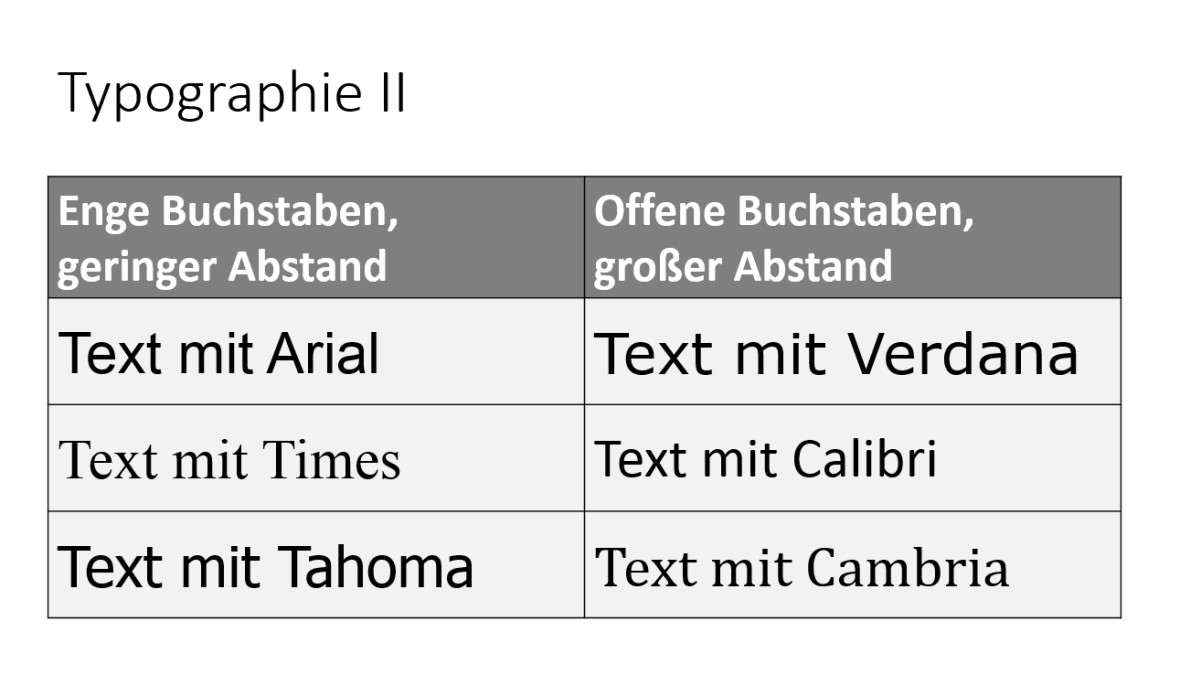
- Lesbarkeit: Bei Druckerzeugnissen bieten sich Schriften mit Serifen (also mit „Füßchen“ am Buchstabenende, z. B. Times New Roman, Cambria, Georgia) an, da sie das Auge beim Lesen führen und so weniger ermüden. Bei Präsentationsfolien eignen sich hingegen eher serifenlose Schriften (z. B. Calibri, Verdana, Tahoma) (siehe Abb. 11 und 12) mit eher größerem Abstand zwischen den einzelnen Buchstaben sowie möglichst offenen Schriftbild. Es empfiehlt sich, maximal zwei Schriftarten in einem Dokument zu kombinieren. Möchten Sie Schriften mischen, sollten diese sich aber gut voneinander abheben – bspw. die Überschriften in serifenloser Schrift, den Fließtext in Serifenschrift. Grundsätzlich sollte bei der Textgestaltung auf Experimente und Individualisierung verzichtet werden. Greifen Sie besser auf Standardschriften zurück (s. o.), um so wenig Anstrengung wie möglich beim Lesen zu er-zeugen.
- Schriftgröße: Weiter zentral für die Lesbarkeit ist die Schriftgröße (vgl. Göhnermeier, 2015, S. 316). Skripte und Arbeitsblätter sollten mit 11-12 pt. Schriftgröße für den Fließtext angefertigt werden. Bei der Gestaltung von Folien sollten Lehrende möglichst den Unterrichtsraum mit der Größe der Leinwand, der Anzahl der Sitzreihen sowie deren Abstand zum Beamerbild vor Augen haben. Als Faustregel gilt: Mindestens auf 16 pt. für Fließtext zurückgreifen (vgl. Renz, 2016, S. 103).
Bilder
Der Einsatz von Bildern kann Unterschiedliches bezwecken: Bilder schaffen Aufmerksamkeit, werden mit Emotionen und Ästhetik verbunden oder dienen der Veranschaulichung. Ballstaedt (1997, S. 200) weist darauf hin, dass Lernmaterialien mit Bildern positiver eingeschätzt werden als Materialien ohne Bilder.
Neben Fotos, also realistischen Bildern, reduzieren Abbilder (z. B. technische Zeichnungen, Piktogramme oder Schemata aus den Naturwissenschaften bzw. der Medizin) die Komplexität und legen den Fokus auf die Strukturen und das Wesentliche. Dabei zeigen Experimente, dass schematische Abbilder schneller und korrekter erkannt werden als andere Bildtypen (vgl. Ballstaedt, 1997, S. 203ff.). Darüber hinaus können in Lehrmaterialien Symbole eingesetzt werden. Diese setzen ein einheitliches Verständnis voraus, um die Aussage zu verstehen (vgl. Maier, 1998, S. 34ff.), etwa wenn Dozierende ein Ausrufezeichen im Skript anbringen, um auf zentrale Aussagen hinzuweisen.
Die Grenzen von Bildern stellen Vorteile von Texten dar: Argumentationen und Begründungen sind etwa nicht möglich (vgl. Ballstaedt, 2012, S. 128) und Mehrdeutigkeiten können nicht ausgeschlossen werden. Insofern kann es lernförderlich sein, Text und Bild zu vereinen (vgl. Domagk, 2008, S. 224). Kerres (2013, S. 170) weist darauf hin, dass zuerst das Bild und anschließend der erklärende Text präsentiert werden sollte.
Diagramme
Diagramme dienen der Veranschaulichung von komplexen, nicht sichtbaren quantitativen Zusammenhängen zwischen messbaren Variablen (vgl. Ballstaedt, 1997, S. 147f.). Typische Darstellungsformen sind Kreis-, Säulen-, Balken-, Flächen- oder Punktdiagramme. Im Gegensatz zur sprachlichen Beschreibung von Daten und statistischen Zusammenhängen stellen Diagramme auf einen Blick inhaltliche Beziehungen und Größen dar.
Erstellen Lehrende selbst Diagramme, sollten sie Wert auf eine klare Beschriftung legen (Titel mit zentraler Aussage, Achsen, Einheit, Aktualität der Daten). Wichtige Inhalte sollten so positioniert sein, dass der Fokus zunächst auf sie gelenkt wird. Balken-/Säulendiagramme lesen sich von links oben nach rechts unten oder Kreisdiagramme im Uhrzeigersinn. Wichti-ge Ergebnisse können bspw. durch einen farbig hervorgehobenen Balken unterstrichen werden (vgl. Ballstaedt, 1997, S. 174f.). Visuelle Manipulationen, wie das Abschneiden eines Nullpunkts, sollten dagegen vermieden werden.
Charts
Unter dem Begriff Chart verbergen sich eine Reihe von Visualisierungselementen: Zeitach-sen, Organigramme, Prozessabfolgen oder Mind Maps. Charts stellen somit qualitative Zusammenhänge zwischen Begriffen, Kategorien oder Aussagen dar. Einzelne Einheiten werden mit Verbindungen, wie Pfeilen oder Linien verknüpft, so dass komplexe Prozesse und Gedanken visuell geordnet und begreifbar werden. Sie dienen also der Orientierung, Sortierung oder Zusammenfassung von Inhalten (vgl. Ballstaedt, 1997, S. 107ff.).
Charts lassen sich gut mit Text kombinieren und bieten den Vorteil eines räumlichen und begrifflichen Skeletts. Gerade bei einfachen Charts mit maximal sieben Einheiten ist es für das menschliche Gehirn leicht, sich Inhalte aus Charts zu merken (vgl. Ballstaedt, 2012, S. 50ff.).
In Microsoft Office lassen sich Charts via SmartArts mit relativ wenig Aufwand erstellen. (Kostenlose) Tools, wie den Diagram Designer oder creately, finden sich darüber hinaus auch im Internet (bitte prüfen Sie die AGB).
Tabellen
Tabellen stellen eine besondere Form von Charts dar: Qualitative Tabellen umfassen, laut Ballstaedt, (2012, S. 60) verbale Informationen, wie das Periodensystem der Elemente oder eine Kategorisierung von Pflanzen, ihrer Keimzeit und Blüte. Quantitative Tabellen führen hingegen Daten auf, bspw. empirische Untersuchungsergebnisse.
Tabellen teilen sich in Zeilen und Spalten auf, die sich in Zellen kreuzen. Damit insbesondere große Tabellen einfach zu lesen bleiben, sollten folgende Hinweise von Ballstaedt (2012, S. 61ff.) beachtet werden:
- Eine Tabelle sollte möglichst komprimiert, mit wenig Abstand zwischen Zeilen- bzw. Spaltentitel und auf einer Seite dargestellt werden. Andernfalls droht falsches Ablesen. Insbesondere wenn Tabellen auf Folien platziert werden, sollten sie auf die wichtigsten Informationen reduziert werden, da sich Studierende andernfalls darin verlieren können.
- Bei langen Zeilen bietet es sich an, diese abwechselnd farbig zu schattieren, so dass das Auge geführt wird. Das Gruppieren von Zeilen oder Spalten bietet ebenfalls eine optische Hilfe beim Lesen.
- Beschriftungen von Tabellen müssen eindeutig und gut sichtbar zuordenbar sein.
- Tabellen in Skripten sollten durch Begleittext interpretiert werden.